第三方SDK : Bugly:异常管理 +运营统计 + 内测分发 + 应用升级
本文共 1578 字,大约阅读时间需要 5 分钟。
简介
腾讯Bugly,为移动开发者提供专业的异常上报,运营统计和内测分发解决方案,帮助开发者快速发现并解决异常,同时掌握产品运营动态,及时跟进用户反馈。
包含4大模块:异常管理 +运营统计 + 内测分发 + 应用升级。
第一大模块:异常管理
第二大模块:运营统计
第三大模块:内测分发
第四大模块:应用升级
简介
注意:应用升级中包含了异常管理
友盟更新停止使用后,可以用这个代替。有2种方式:gradle中配置 + 手动导入jar。
升级功能是专为App的灰度升级而开发的组件,在bugly内测页面配置好App的更新策略,策略指定的老版本App在启动时会自动检测更新并提示升级,为团队的应用分发,灰度内测提供一站式解决方案。
步骤:
- 配置Gradle
- 配置AndroidMainfest.xml
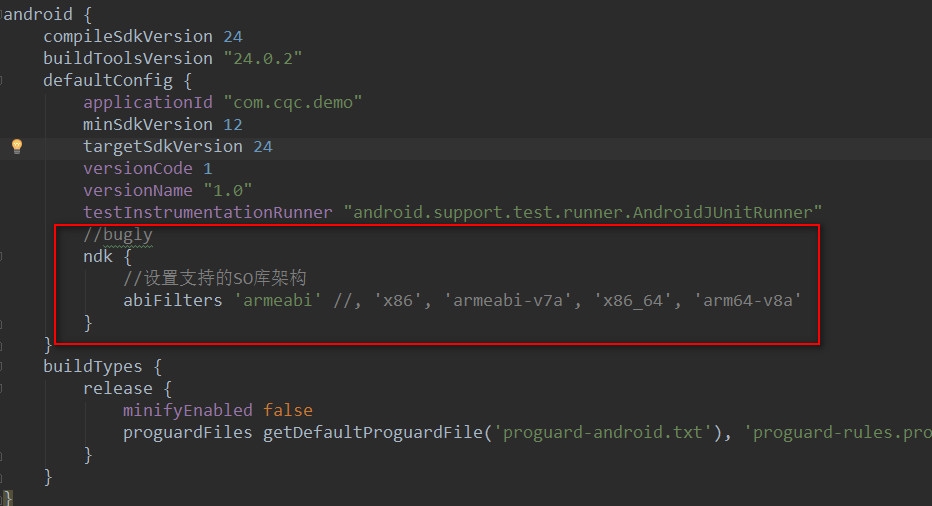
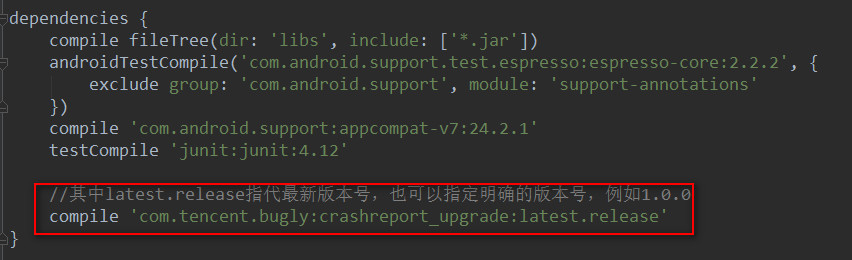
Step1:配置Gradle
图:


android { ... defaultConfig { ... //bugly ndk { //设置支持的SO库架构 abiFilters 'armeabi' //, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a' } } ...}dependencies { ... //其中latest.release指代最新版本号,也可以指定明确的版本号,例如1.0.0 compile 'com.tencent.bugly:crashreport_upgrade:latest.release'} Step2:配置AndroidMainfest.xml
注意:配置FileProvider: 如果您的工程targetSdkVersion为N或者以后的版本,必须要在AndroidManifest.xml文件中配置FileProvider来访问共享路径的文件。如果您暂时不需要适配Android 7.0以上的设备,将targetSdkVersion修改为低于24即可。
${applicationId}请替换为您的包名,例如com.bugly.upgrade.demo。这里要注意一下,FileProvider类是在support-v4包中的,检查你的工程是否引入该类库。
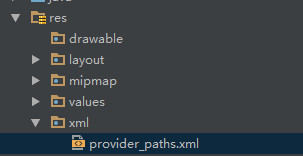
Step3: 新建xml文件夹
在res目录新建xml文件夹,创建provider_paths.xml文件如下:
Step4: SDK初始化
统一初始化方法:
Bugly.init(getApplicationContext(), "注册时申请的APPID", false);
参数解析:参数1:上下文对象参数2:注册时申请的APPID参数3:是否开启debug模式,true表示打开debug模式,false表示关闭调试模式
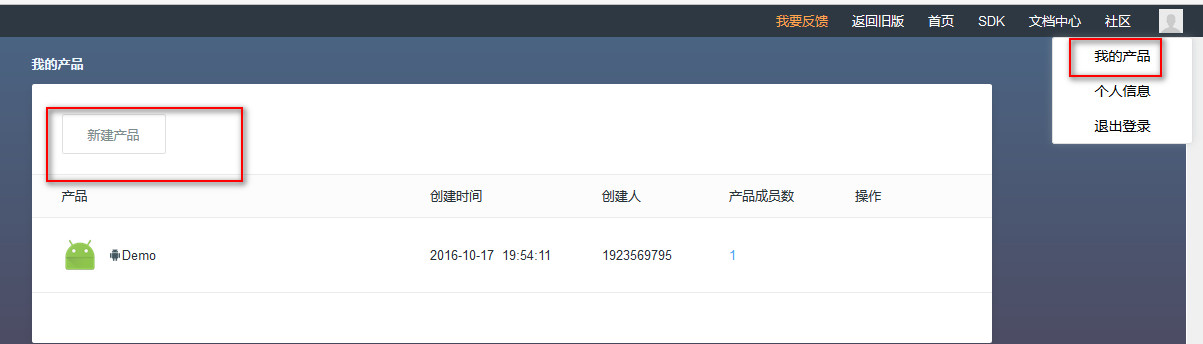
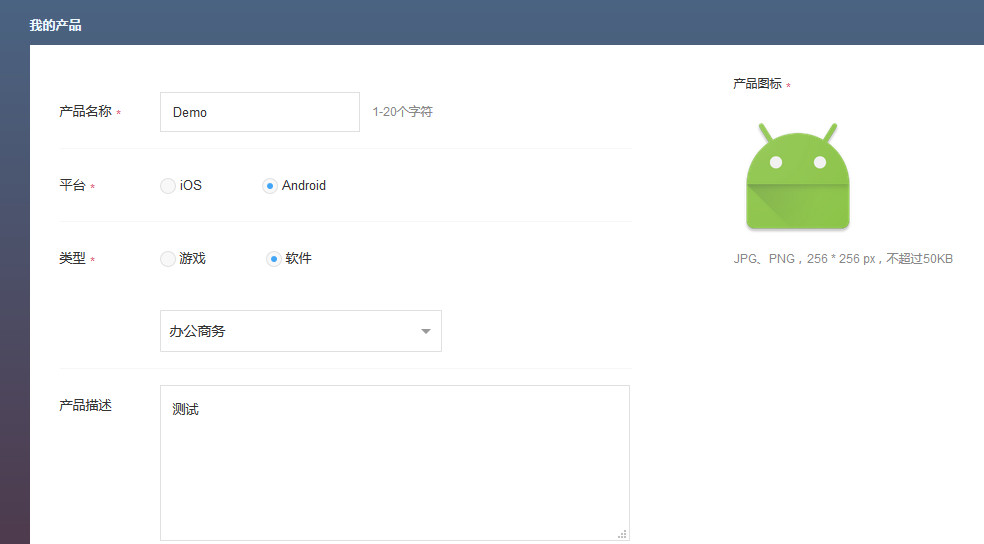
Step5:发布新版本
Step5-1新建产品


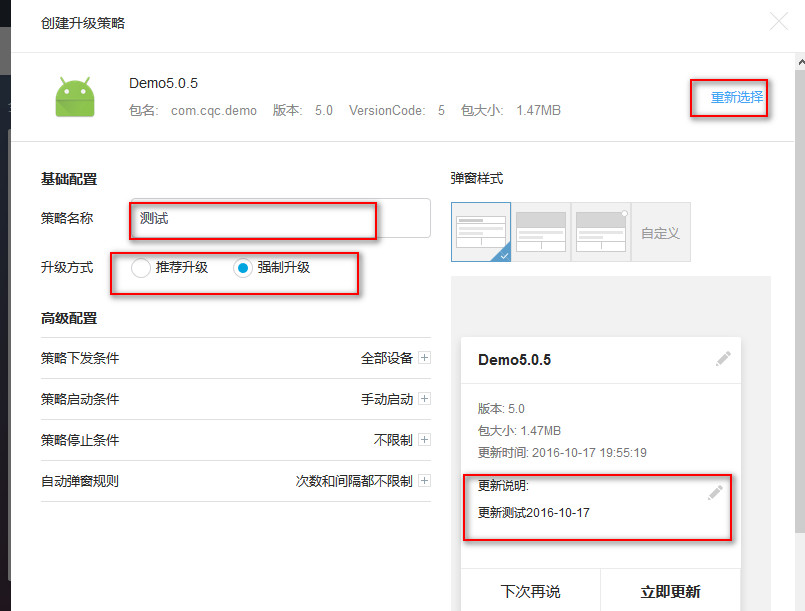
Step5-2创建升级策略
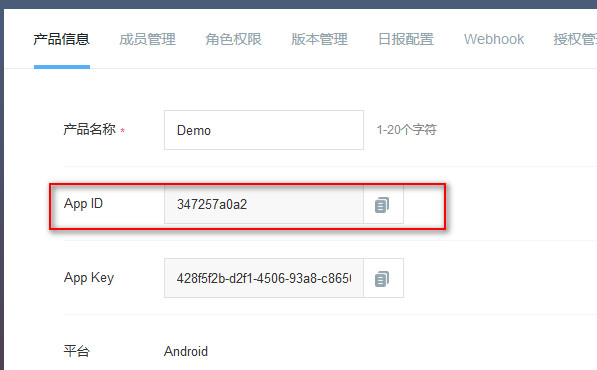
Step5-3修改APPID
//统一初始化方法Bugly.init(getApplicationContext(), "注册时申请的APPID", false);
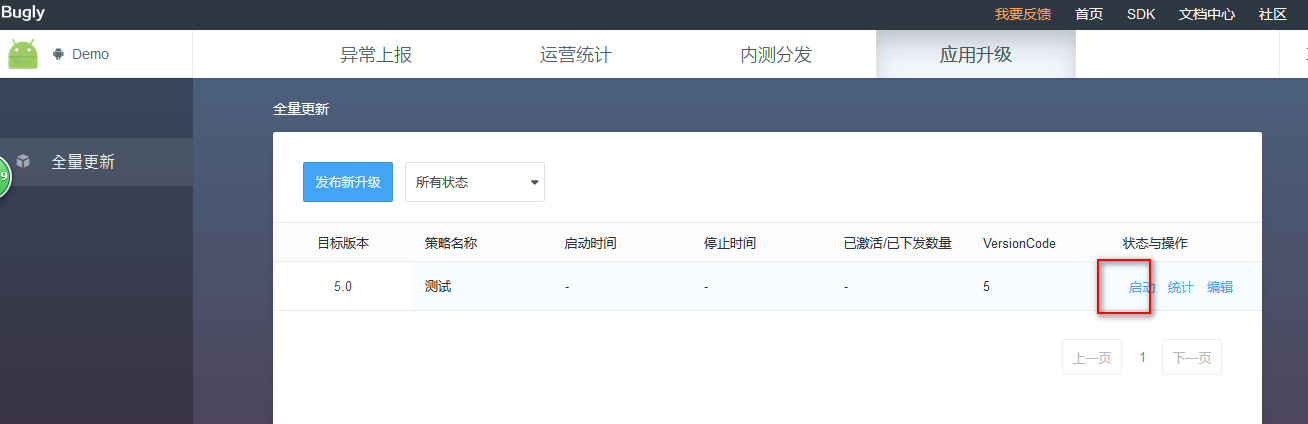
Step5-4启动
混淆配置
为了避免混淆SDK,在Proguard混淆文件中增加以下配置:
-keep public class com.tencent.bugly.**{*;}
你可能感兴趣的文章
C 语言-static和extern关键字2-对变量的作用
查看>>
【JavaScript 教程】浏览器—History 对象
查看>>
还不会正则表达式?看这篇!
查看>>
100道+ JavaScript 面试题,助你查漏补缺
查看>>
JavaScript深入理解之闭包
查看>>
这才是学习Vite2的正确姿势!
查看>>
7 个适用于所有前端开发人员的很棒API,你需要了解一下
查看>>
25个构建Web项目的HTML建议,你需要了解一下!
查看>>
【web素材】02-10款大气的购物商城网站模板
查看>>
6种方式实现JavaScript数组扁平化(flat)方法的总结
查看>>
如何实现a===1 && a===2 && a===3返回true?
查看>>
49个在工作中常用且容易遗忘的CSS样式清单整理
查看>>
20种在学习编程的同时也可以在线赚钱的方法
查看>>
隐藏搜索框:CSS 动画正反向序列
查看>>
12 个JavaScript 特性技巧你可能从未使用过
查看>>
127个超级实用的JavaScript 代码片段,你千万要收藏好(上)
查看>>
【视频教程】Javascript ES6 教程27—ES6 构建一个Promise
查看>>
【5分钟代码练习】01—导航栏鼠标悬停效果的实现
查看>>
127个超级实用的JavaScript 代码片段,你千万要收藏好(中)
查看>>
8种ES6中扩展运算符的用法
查看>>